Resources Hub
- Home
- Resources Hub
- Blackboard Original
- Blackboard Learn Content Editor: Updated
Blackboard Learn Content Editor: Updated
This helpsheet introduces the new interface design and functionality of the Blackboard Content Editor.
Pre-November Content Editor
When adding content to your module sites within Blackboard, you will be familiar with the Content Editor, used for adding text descriptions, hyperlinks or Mashup features like a Panopto submission link.
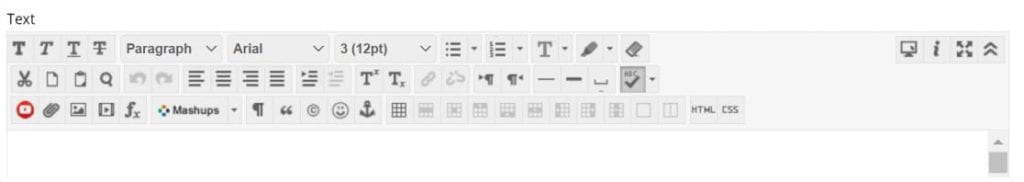
A screenshot of the current Content Editor is displayed below:

Post-November Content Editor
Whilst many of the functions of the content editor remain the same – such as the ability to format your text with different fonts, list types and page alignments – there are new features coming on the 5th November 2020. These include:
- the ability to add multiple files of different formats
- access to an expanded emoticon library
- improved display resizing and toolbar wrapping based on your device
- new options for creating tables and an improved spell checker
- any features that previously used a popup window/tab will now open in the same one you’re editing your content in
- the copy and paste experience has been improved, and
the ability remove extra HTML, but retain basic formatting such as headings and body, has been implemented.
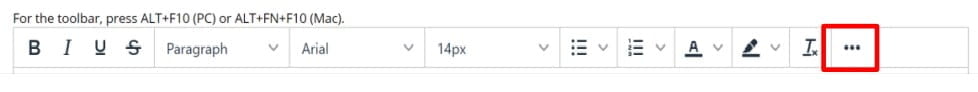
Just as before there is a condensed and expanded version of the Content Editor. In the pre-November version you would click the two arrows on the top-right to toggle Show More or Show Less. In the new menu you click the three dots at the end of the toolbar to reveal all of the editing options available to you.

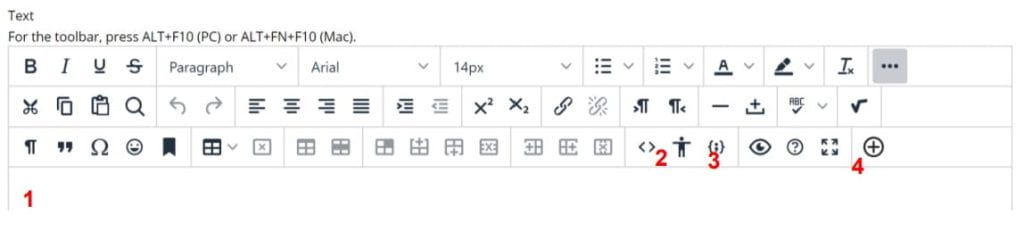
There are some additional key changes to note and they will be explored in more detail, to highlight where these are found on the new Content Editor, they are as follows:
- Embedding Content
- Improved Accessibility
- Formatted Computer Code
- Mashups

Mashups – The Mashups menu has been moved to a new Plus icon menu. This new menu includes all the Building Block Mashups tools from before as well as Common Tools.

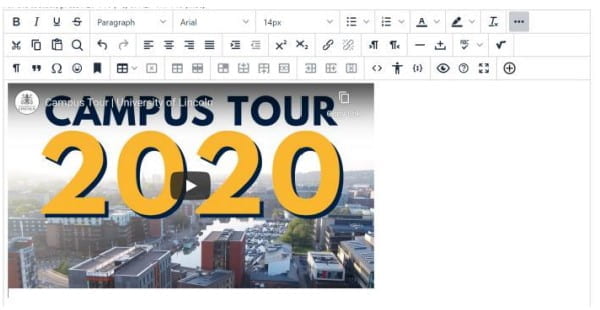
Embedding Content – you can copy and paste the URL to content such as a YouTube video or a Website directly into the content editor, on its own line, and the media will be automatically embed in to the page.

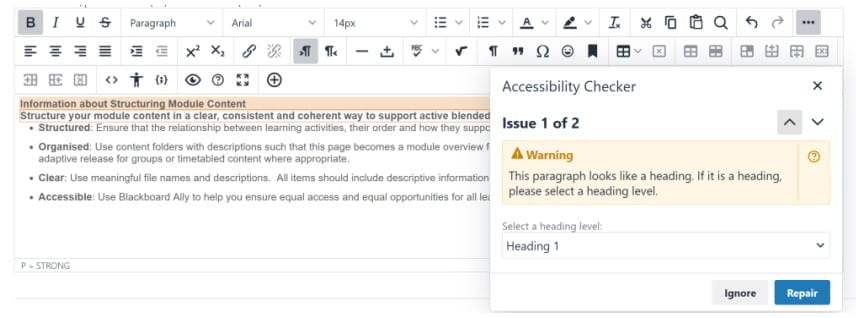
Improved Accessibility – A new accessibility checker helps you to spot any issues that might arise for those with a range of impairments. Clicking the Repair button will automatically correct the issue, additional menus may also appear in the Accessibility checker for you to adjust the correction based on the context.

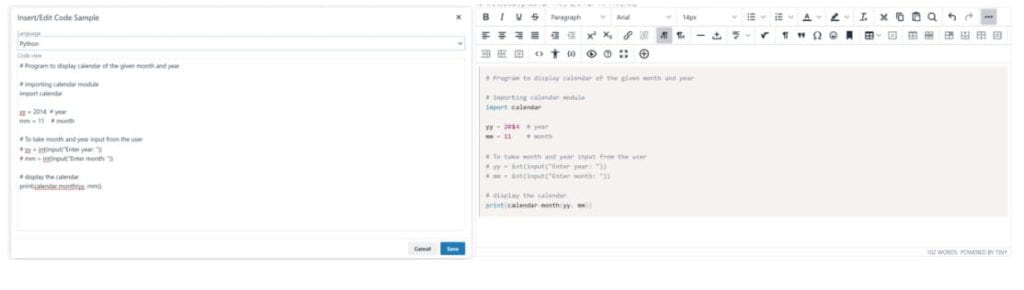
Formatted Computer Code – You can now specify in your content whether text is computer code, and which programming language it belongs to, in order to ensure it is correctly formatted when displayed. From within the tool you can select languages including HTML/XML, JavaScript, CSS, PHP, Ruby, Python, Java, C# and C++.