- Home
- Resources Hub: Menu
- Accessibility Toolkit
Accessibility Toolkit
Welcome to the Accessibility Toolkit
Students have a range of abilities, and not everyone will disclose: there are likely students in your course with learning or sensory disabilities. They are not required to tell you, and they may not feel comfortable telling anyone Rather than asking students to identify themselves to you, employ practices (like those in the toolkits below) that reach a wide variety of learners.
Accessible content benefits everyone, it is easier to understand, more organised, and allows you to reach a wider audience with more flexible and adaptive content. The accessibility of web based content is now covered by legislation, and the toolkit below is designed to support colleagues make simple and easy adjustments to learning materials to enhance accessibility and improve engagement.
Click on the icons below to get started.

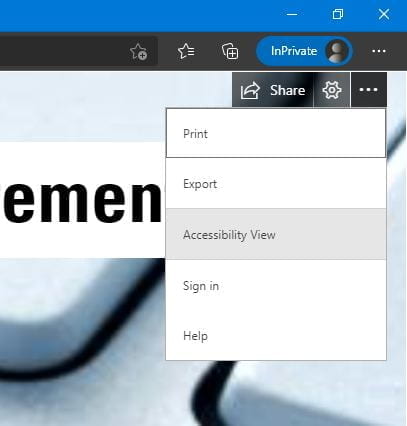
This toolkit has been built using Microsoft Sway to give you control over how you view the content. If you need to alter the view options for these pages please see the options in the top right corner of the Sway pages that allow for control over turning animation on and off, and enabling the ‘Accessibility View’.















